[훈장] <도움> 도표(테이블) 작성방법
[훈장] <도움> 도표(테이블) 작성방법
최종갱신: 610.08.11
◎ 의견 및 질문을 받습니다.
◎ 덧글은 가급적 자제를 부탁드립니다.
1. 테크노트 게시판에서 제공하는 표 만들기 기능을 이용한 간단한 표 그리기
태그를 이용해서 테이블을 만드는 것이 확실해서 좋지만, 아무리 태그를 잘 다루어도 게시판에서 제공하는 표 만들기 기능을 잘 활용하면 더욱 편하게 작업할 수 있다. 따라서 테크노트 게시판 자체에서 제공하는 표 만들기 기능에 대해서 간략하게 먼저 소개하도록 하겠다.
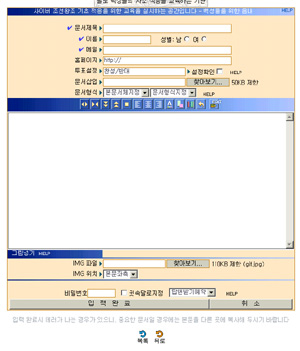
게시판에서 글쓰기를 클릭하면 다음과 같은 화면이 나온다.

[그림1. 글쓰기 화면]
현재 화면은 html 코드를 입력할 수 있는 html 모드이다. 제일 오른쪽에 EDIT라 쓰여있는 버튼을 눌러 에디트 모드로 바꾼다.
tip!!
에디트 모드에서는 엔터 키를 치면 줄나누기가 아닌 문단 나누기가 되도록 설정되어 있다. 문단 나누기를 사용하면 문단마다 다른 스타일을 줄 수 있는 장점이 있으나, 줄간의 간격이 커지므로 만약 붙여 쓰고 싶을 때는 어찌해야 할지 난감해질 수밖에 없다. 이때는 Shift + Enter를 사용하면 떨어지는 일 없이 쉽게 줄을 나눌 수 있으니 참고하기 바란다. |
에디트 모드로 변경하고, 도구 모음을 보면 몇 개의 도구가 늘어났음을 알 수 있다.

[그림2. 에디트 모드의 도구 모음]
지금은 표 그리기에 관심이 있으므로, 아직 도구에 대해서는 설명하지 않겠다. 사실 한글 워드 프로세서를 사용해 본 사람이라면 도구 아이콘들이 낯설지만은 않을 것이다. 설령 모르는 사람이 있더라도 한번씩만 눌러보면 그 기능을 어렵지 않게 파악할 수 있을 것이다.
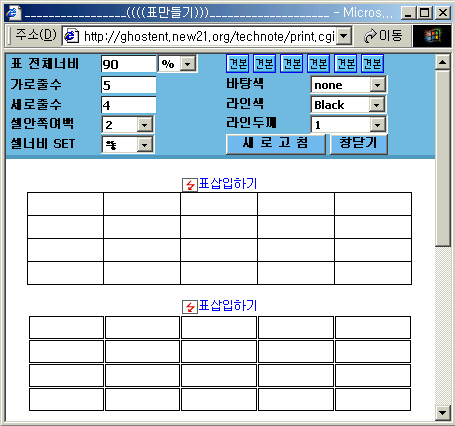
표 그리기 도구는 윗줄 맨 왼쪽에 위치해 있다. 클릭하면 다음과 같은 창이 뜬다.

[그림3. 표 그리기 창]
▒ 표 전체너비
숫자를 입력할 수 있는 필드와 테이블의 전체폭의 단위를 결정해주는 드롭다운 메뉴가 있다. %로 설정할 경우 창의 크기나 해상도에 따라 테이블의 폭이 변하므로, 해상도가 낮거나 작은 창으로 볼 때 테이블의 모양이 깨질 수 있다는 단점이 있다. 픽셀은 바탕화면의 크기와는 상관없이 그 크기가 일정하게 유지된다. 단순한 테이블일 경우는 %로 설정해도 별 문제가 없지만 복잡한 테이블을 그릴 때는 픽셀로 하는 것이 전체적인 모양을 유지하는 데 편하다.
▒ 가로줄수, 세로줄수
가로줄수(행)와 세로줄수(열)이다. 원하는 만큼의 숫자를 써넣는다.
▒ 셀안쪽여백
테이블 안의 셀의 위 아래 왼쪽 오른쪽 라인과 글자 사이의 여백을 조절한다. 원하는 픽셀수를 클릭한다.
▒ 셀너비 SET
고정과 유동 둘 중 하나를 선택할 수 있다. 고정을 선택할 경우 셀 안에 글자를 넣어도 너비가 움직이지 않는다. 유동은 입력한 글자수에 맞춰 셀의 크기가 자동으로 조절된다. 역시 간단한 표를 그릴 때는 유동을 선택하면 테이블이 보기 좋아지지만, 복잡한 경우에는 셀마다 너비 픽셀을 일일이 지정하는 것이 더 좋을 수 있다.
▒ 바탕색, 라인색
바탕색과 라인색을 결정한다.
|
tip!!
바탕색이나 라인색을 고를 때 드롭다운 창을 살펴보면 색깔과 함께 다음과 같은 코드를 볼 수 있을 것이다.
#FFC0C0
이것은 색상을 RGB 코드로 나타낸 것이다. RGB란 빛의 삼원색인 Red, Green, Blue의 약자로, # 뒤의 여섯자리의 16진 숫자를 적색, 녹색, 청색에 해당하는 두자리의 숫자로 배합하는 것이다. 00을 넣으면 그 색이 전혀 들어가지 않은 것이고 ff는 가장 그 색을 많이 넣는 것이다. 예를 들어 녹색은 #00ff00이고, 보라색은 청색과 적색을 혼합한 #00ffff가 되는 것이다. |
▒ 라인두께
픽셀 단위로 라인의 두께를 설정한다.
위와 같이 옵션을 원하는대로 넣었다면 '새로고침' 버튼을 클릭하고, 나타나는 두 개의 테이블 중 하나를 선택하여 삽입하기를 누르면 된다.(개인적으로 위의 테이블을 권한다.)
(예) 표 전체너비 200픽셀, 가로줄수 2, 세로줄수 3, 셀안쪽여백 5, 셀너비SET 고정, 바탕색 #FFC0C0, 라인색 #800000, 라인두께 1, 위쪽 테이블 선택
| 품계 |
정8품승의부위 |
| 관직 |
병조훈련원봉사 |
| 이름 |
백우현 |
|
tip!!
간혹 삽입하기를 눌렀는데도 커서가 위치한 곳에 테이블 나타나지 않을 때가 있다. 게시판의 버그인지는 모르겠는데, 맨 아래에서 찾아보면 테이블이 있다. 이때는 테이블의 가장자리에 마우스를 잘 갖다대면 마우스가 십자 모양으로 변하는데 이때 클릭하여 활성화(모서리와 각 변마다 작은 사각형이 나타난다)시킨 후 왼쪽버튼을 누르고 마우스를 끌어 원하는 위치에 갖다놓으면 된다. |
2. 테이블 멋지게 단장하기
위에서처럼, 게시판에서 제공하는 기능만으로도 표를 만들수도 있지만, 어딘지 부족해 보이는 것은 사실이다. 행과 열수를 지정하고, 전체 배경색을 지정하는 정도의 간단한 기능만을 지원하고 있기 때문이다. 셀의 배경색을 따로 지정하거나, 셀끼리 병합하는 등의 복잡한 조작을 위해서는 테이블을 이루는 html 코드를 수정하는 작업이 필요하다. 이번에는, 테이블의 html코드를 직접 수정함으로써, 테이블을 멋지게 단장하는 법을 익히기로 하겠다.
(1) 태그란 무엇인가.
게시판에 글을 쓰기 위해서는 키보드만 두드릴 줄만 알면 된다. 그러나 표를 그리거나, 그림을 넣고 싶을 때는 난감해질 수밖에 없다. 이는 웹페이지를 만들 때도 마찬가지이다. (모로 가도 서울만 가면 된다고) 텍스트만으로 페이지를 만들수도 있긴 하지만 웬만하면 깔끔하게 만들고 싶은 것이 인지상정이다.
아무 웹페이지에서나 오른 클릭을 한 다음 "소스 보기"를 선택하면 문서편집기를 통해 그 페이지의 소스를 볼 수 있다. 대부분의 컴퓨터에서는 메모장을 통해 이를 볼 수 있다. 언뜻 보면 조금 복잡해 보일지도 모른다. 그러나 찬찬히 살펴보면 <과 >으로 구분지어진 영문자들과, 한글로 되어있는 내용을 어렵지 않게 구분해낼 수 있을 것이다.(분명 한글 홈페이지일 테니까, 영문이라면..? 할말없다.-_-;;) 그리고 한글로 되어 있는 부분들은, 브라우저를 통해 여러분이 보는 내용과 전혀 다름이 없음도 확인할 수 있을 것이다.
우선 텍스트를 제외한 모든 부분을 html이라 하며, 이 명령어들을 태그라고 부른다. 태그는 웹페이지를 통해 우리가 확인할 수는 없지만, 뒤에 숨어 텍스트를 제어하는 신비한 힘을 가지고 있다(?). 태그를 통해 우리는 글씨에 색을 줄수도, 그림을 연결할 수도, 하이퍼링크를 만들 수도 있다. 물론 지금 우리가 목적하고 있는 테이블 역시 어렵지 않게 만들어낼 수 있다.
|
tip!!
과 같이 단순한 하나의 명령(줄나눔)을 수행하는 태그를 제외한 거의 모든 태그는 쌍을 이루어 존재한다. 태그의 시작을 선언하는 태그와 태그의 종료 태그가 바로 그것이다. 시작 태그에 속성치를 입력하면 그 속성치는 적어도 태그 안에서는 강한 영향력을 발휘한다. 쉽게 말하면 다음과 같다.
<태그 속성1="값1" 속성2="값2"> ..html 또는 텍스트.. </태그>
(시작) (종료) |
(2) 테이블 골격 만들기
테이블을 만들 때 기본적으로 필요한 태그는 <TABLE>태그,<TR>태그, <TD>태그 세 가지가 있다.
▒ <TABLE>,</TABLE>태그
테이블의 시작과 종료를 선언하는 태그로서, <TABLE>, </TABLE>블록 안에 실제로 테이블의 모양을 만드는 태그를 포함시켜서 테이블을 만들게 된다.
▒ <TR>,</TR>태그
<TABLE>,</TABLE>내부에 포함되어 한 행을 정의하는 태그이다. <TABLE>태그 영역 안에 포함된 <TR>과 </TR>블록의 갯수만큼 테이블의 행이 만들어지게 된다.
▒ <TD>,</TD>태그
<TR>태그와 </TR>내부에 포함되어 하나의 셀을 정의한다. <TD></TD>블록의 갯수로 테이블의 열수가 결정된다.
이렇게 글로만 읽어서는 이해가 잘 되지 않을지도 모른다. 3행 2열의 테이블을 위에서 설명한 태그만을 통해 골격을 표현해보았다.
<TABLE>
<TR> ☜ 제1행 정의
<TD>품계</TD> ☜ 1행1열 정의
<TD>정8품승의부위</TD> ☜ 1행2열 정의
</TR>
<TR> ☜ 제2행 정의
<TD>관직</TD> ☜ 2행1열 정의
<TD>병조훈련원봉사</TD> ☜ 2행2열 정의
</TR>
<TR> ☜ 제3행 정의
<TD>이름</TD> ☜ 3행1열 정의
<TD>백우현</TD> ☜ 3행2열 정의
</TR>
</TABLE> |
(3) 테이블에 속성주기
위에서 잠깐 말했듯이, 속성은 시작 태그 내부에 쓰여져 영역 전체에 영향을 미친다. <TABLE>태그 내에 쓰여진 속성은, 테이블 전체에 <TR>태그 내에 쓰여진 속성은 한 행을 지배하는 것이다. 물론 <TD>태그에 주어진 속성은 한 셀에만 영향을 미치게 된다.
또 특별한 언급이 없는 한 대부분의 속성은 속성="값" 의 형식으로 쓰여짐을 숙지하도록 한다.
▒ <TABLE>, <TR>, <TD>태그의 속성들
align 속성 - 셀 내의 데이터의 수평 정렬 방식을 결정하는 속성이다. center,right,left 세가지의 값이 있으며, center는 가운데 정렬, left는 왼쪽 정렬, right는 오른쪽 정렬을 나타낸다.
valign 속성 - 셀 내의 데이터의 수직 정렬 방식을 결정하는 속성이다. top, middle, bottom 세가지의 값이 있으며, top은 위쪽 정렬, middle은 가운데 정렬, bottom은 바닥쪽으로 정렬하는 것을 나타낸다.
border 속성 - 테이블의 바깥 테두리 두께를 픽셀(숫자) 단위로 지정할 수 있다.
( <TABLE>태그내에서만 쓸 수 있다)
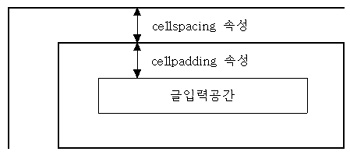
cellspacing 속성 - 테이블의 셀과 셀 사이, 셀과 테이블 바깥테두리과의 거리를 픽셀 단위로 지정한다.( <TABLE>태그내에서만 쓸 수 있다)
cellpadding 속성 - 셀의 테두리와 실제 셀의 데이터 입력공간과의 거리를 픽셀 단위로 지정한다.( <TABLE>태그내에서만 쓸 수 있다)

[그림4. cellspacing 속성과 cellpadding 속성]
bordercolorlight 속성 - 값은 RGB코드로 준다. 위 그림에서 두껍게 처리가 된 테두리 부분 중 ┛모양으로 된 부분의 색을 결정한다.
bordercolordark 속성 - 값은 RGB코드로 준다. 위 그림에서 두껍게 처리가 된 테두리 부분 중 ┏ 모양으로 된 부분의 색을 결정한다.
bgcolor 속성 - 값은 RGB 코드로 준다. 셀의 배경색을 결정한다.
width 속성 - <TABLE>태그내에 쓰일 경우 테이블의 너비를, <TD>내에 쓰일 경우 셀의 너비를 픽셀 단위로 지정한다.
height 속성 - <TABLE>태그내에 쓰일 경우 테이블의 높이를, <TD>내에 쓰일 경우 셀의 높이를 픽셀 단위로 지정한다.
▒ 셀 병합하기
복잡한 표를 만들기 위해서는 셀끼리 수평, 또는 수직으로 병합해야 할 때가 있다. 이럴 때 사용되는 속성이 바로 <TD>태그의 rowspan, colspan 속성이다.
rowspan 속성은 아래 셀을 병합하는 속성이다. 병합되는 셀의 수만큼(2 이상이어야 한다.) 숫자로 값을 주면 된다. 당연히 이 속성은 위쪽에 위치한 셀에 주어야 하며, 아래에서 병합되는 <TD>블록은 삭제해 주어야 한다.
colspan 속성은 오른쪽 셀을 병합하는 속성이다. 병합할 셀의 수만큼 값을 넣어주면 되며, 역시 병합할 셀의 숫자만큼 <TD>태그 블록은 삭제해 주어야 한다.
(예) 3행 3열의 테이블(속성 border=1)에서 1행1열과 2행1열을 병합하고, 3행2열과 3행3열을 병합해 보자.
| 1행1열 |
1행2열 |
1행3열 |
| 2행1열 |
2행2열 |
2행3열 |
| 3행1열 |
3행2열 |
3행3열 |
<table border=1>
<tr>
<td>1행1열</td>
<td>1행2열</td>
<td>1행3열</td>
</tr>
<tr>
<td>2행1열</td> <- 병합될 부분(삭제한다)
<td>2행2열</td>
<td>2행3열</td>
</tr>
<tr>
<td>3행1열</td>
<td>3행2열</td>
<td>3행3열</td> <- 병합될 부분(삭제한다)
</tr>
</table> |
(결과물)
| 1행1열 |
1행2열 |
1행3열 |
| 2행2열 |
2행3열 |
| 3행1열 |
3행2열 |
<table border=1>
<tr>
<td rowspan=2>1행1열</td>
<td>1행2열</td>
<td>1행3열</td>
</tr>
<tr>
<td>2행2열</td>
<td>2행3열</td>
</tr>
<tr>
<td>3행1열</td>
<td colspan=2>3행2열</td>
</tr>
</table> |
 백우현 ( 백우현 ( ) 08/17[17:51] ) 08/17[17:51]
잘못된 점 있으면 "가차없이" 지적해주셨으면 합니다..
 심기열 ( 심기열 ( ) 08/24[21:35] ) 08/24[21:35]
훈장님 잘못하면 혼내주세요
 안철호 ( 안철호 ( ) 10/14[12:55] ) 10/14[12:55]
소과에응시하고싶어요
|