[2-1] HTML 문법의 기초
HTML 문법은 '시작'과 '마무리' 부분으로 되어 있습니다.
예를 들면, '<HTML>' 로 시작했으면 '</HTML>'로 마무리하는 식의 대칭 구조를 띄고 있습니다.
인터넷 익스플로러 등의 웹 브라우저를 통해 사이버 조선왕조에 접속한 후, 웹 브라우저 상단의 '보기' 메뉴나 마우스 오른쪽 버튼을 클릭한 후 '소스 보기'를 선택하면 구체적인 HTML 태그 사용례를 확인할 수 있습니다.
기본적으로 다음과 같은 형식으로 되어 있는 것을 알 수 있습니다.
| |
<html>
<head>
<title>사이버 조선왕조</title>
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
...
</body>
</html> |
|
| |
<html> ... </html>
<head> ... </head>
<title> ... </title>
<body> ... </body> |
: HTML 문서라는 표시입니다.
: 문서 머리말 부분입니다. 문서 정보를 담고 있습니다.
: 문서 제목입니다. head 태그 안에 위치합니다.
: 실제 화면에 보여지는 본문 내용입니다. |
|
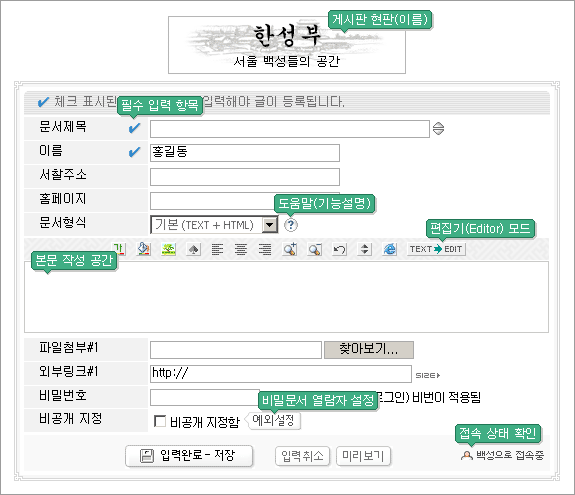
즉, 본문을 작성하는 공간은 'body' 부분입니다. 본문에서 사용되는 주요 태그는 다음과 같습니다.
| |
<br>
<hr>
<p> ... </p>
<div> ... </div>
<font size="2"> ... </font>
<font color="red"> ... </font>
<b> ... </b>
<u> ... </u>
<del>
... </del>
<a href="주소"> ... </a>
<img src="주소">
<table></table> |
: 줄 바꿈
: 수평선 (두께 설정은 <hr size="1"> 등)
: 문단 구분
: 내용 분할
: 글자 크기 지정
: 글자 색 지정
: 강조 (또는 <strong> ... </strong> 사용)
: 밑줄
: 삭제선
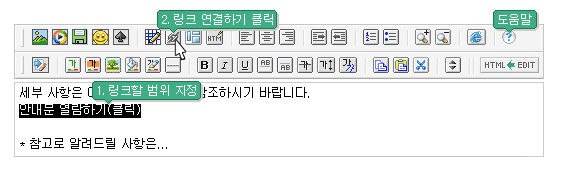
: 문서 링크 (본 문서의 2-2 항목 참조)
: 그림
: 표 |
|
폰트 설정에서 '<font size="2" color="red"> ... </font>'처럼 크기와 색상을 한 번에 설정할 수도 있습니다.
위 태그 중에서 '<p> ... </p>', '<div> ... </div>' 에는 'align' 옵션을 사용하여 좌우 정렬을 할 수 있습니다.
| |
<p align="center"> ... </p>
<p align="left"> ... </p>
<p align="right"> ... </p>
<p align="justify"> ... </p> |
<div align="center"> ... </div>
<div align="left"> ... </div>
<div align="right"> ... </div>
<div align="justify"> ... </div> |
: 중앙(가운데) 정렬
: 좌측(왼쪽) 정렬
: 우측(오른쪽) 정렬
: 양쪽 맞춤 |
|
표(table)의 구성 형태를 간략하게 설명하면 다음과 같습니다.
| |
<table>
<tr>
<td>
...
</td>
</tr>
</table> |
: 표 시작
: 줄 시작
: 칸(셀) 시작
: 내용
: 칸 종료
: 줄 종료
: 표 종료 |
|
표에 사용될 수 있는 옵션은 다음과 같습니다.
| |
width
height
bgcolor
border
bordercolor
cellpadding
cellspacing
align
valign
colspan
rowspan |
: 폭
: 높이
: 배경색
: 선 두께
: 선 색상
: 칸(셀) 내부 여백
: 칸(셀) 간격
: 좌우 정렬 (center, left, right)
: 상하 정렬 (top, middle, bottom)
: 칸(셀) 좌우병합
: 칸(셀) 상하병합 |
: <table>, <td>에서 사용
: <table>, <td>에서 사용
: <table>, <td>에서 사용
: <table>에서 사용
: <table>에서 사용
: <table>에서 사용
: <table>에서 사용
: <table>, <td>에서 사용
: <td>에서 사용
: <td>에서 사용
: <td>에서 사용 |
|
예를 들어 다음과 같은 태그로 된 표는 우측과 같습니다. 잘 살펴보면 표 태그의 구성과 형식을 알 수 있습니다.
| |
<table border="1" cellpadding="1" width="200">
<tr>
<td width="60">AAA</td>
<td width="60">BBB</td>
<td width="80">CCC</td>
</tr>
<tr>
<td width="120" colspan="2" bgcolor="blue">
<font color="white">ABC</font>
</td>
<td width="80" align="center">LMN<br>XYZ</td>
</tr>
</table> |
|
|
|
줄 시작이 <tr>, 종료가 </tr>이므로, 표에 한 줄을 추가하려면 <tr>...</tr> 부분을 복사해서 필요한 부분(다른 곳의 </tr> 뒤)에 붙여넣기를 하면 됩니다. 단, 칸의 좌우병합, 상하병합이 있으면 제대로 표현되지 않습니다.
폭과 높이는 픽셀(width="200")로 해도 되고, 전체적인 공간에서의 퍼센트(width="100%")로 해도 됩니다.
표, 칸(셀), 글자(폰트) 등에 색상을 설정할 때는, 기본적인 색은 영어 단어로 기재해도 되고(black, white, red, blue, green 등), RGB 색상 코드로 표시해도 됩니다(검은색 #000000, 흰색 #FFFFFF, 빨간색 #FF0000 등).
* 게시판의 '편집기(Editor) 모드'와 'HTML 소스 모드'를 번갈아 가며 HTML 태그 사용을 연습해 보십시오.
* 기존의 본문이나 표를 활용하려 할 때, 이러한 HTML 문법(태그의 '시작'과 '마무리')에 따라 '소스 보기'에서 필요한 부분을 복사하면 문서 작성시 오류 발생이 최소화됩니다. HTML 소스 모드에서 붙여넣기 하면 됩니다.
* 나모, 드림위버, 프론트페이지 등과 같은 웹 에디터를 활용하면 손쉽게 HTML 문서를 편집할 수 있습니다.
|